Flodesk is a fantastic email marketing platform for creatives that allow you to easily create stunning campaigns that will help grow your email list and business.
There are a handful of ways to display your Flodesk forms on your showit website. Be sure to check out the in-depth article I wrote for Tonic Site Shop all about Flodesk and its benefits!
You can have your Flodesk form pop up automatically based off of how long that person has been on your website.
You can have a form embedded on your website and visible all the time. This is great for footers, sidebars, and opt-in sections for landing pages.
And you can even have your Flodesk form pop up when someone clicks on a button.
In this post, I’m going to show you
- Why Flodesk is a great email marketing solution for Showit users
- How to embed a Flodesk automatic pop-up form in Showit
- How to add a normal inline Flodesk form to any showit page
- How to create a pop-up form when someone clicks a button
- Do you have multiple Flodesk forms on your website and some are not showing? Here’s how to fix that.
Before we jump into this post, I wanted to let you know that if you’re looking for SEO help, I have a few ways I can help you.

I have a free SEO blog post checklist that you can download today that shows you how to craft beautiful, SEO-friendly blog posts.
I also have a really great, easy-to-use, Showit SEO Course that covers everything you need to know about Showit SEO all in one place.
And lastly, I create a ton of free SEO resources for Tonic Site Shop. Check them out!

Is Flodesk a good email marketing tool for Showit users?
Flodesk allows you to seamlessly embed opt-in forms into Showit while giving you full control over the style of the Flodesk form. You can style the font, colors, button, and size all within Flodesk.
Creating a beautiful, styled pop-up opt-in form in Flodesk and embedding it into my showit website took about 15 min.

Using Flodesk with Showit is a match made in heaven. Both platforms let you create and build your online presence only having to deal with code when embedding your Flodesk form into Showit.
If you can’t tell by now, I’m a huge fan of using platforms that do most of the technical work for me. Hand-coding is a thing of the past, and if you’re still having to mess with custom HTML and CSS to build a form (cough MailChimp), then you gotta check out Flodesk.
How to embed a Flodesk pop-up form in Showit
If you’re looking to have a Flodesk pop-up form that automatically pops up on your Showit website then you’re in luck. Creating a Flodesk pop-up form and adding it to your showit website is incredibly easy.
Create your form. Copy and paste the form code. Done. Here’s how ↓
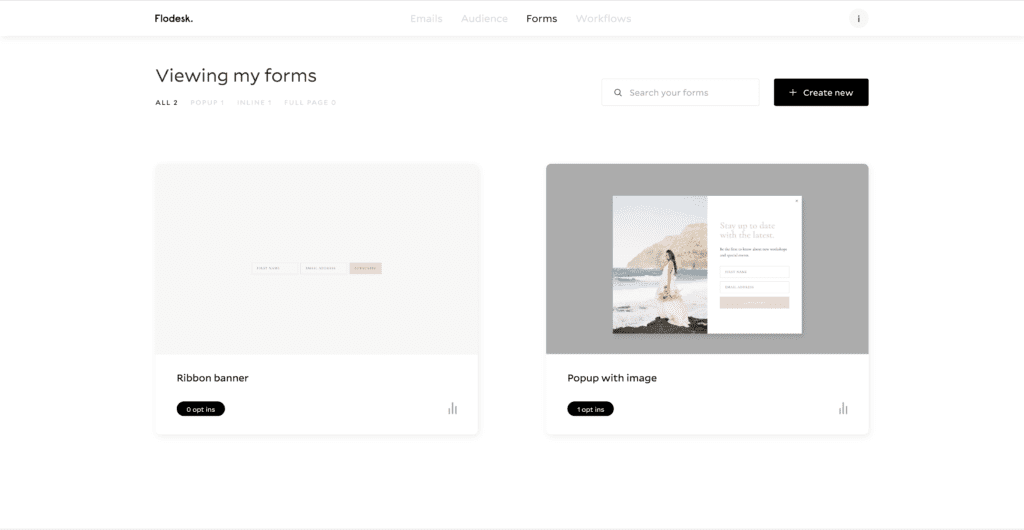
- Your first step is to create your form and style it all in Flodesk.
- Next, customize the form settings in Flodesk.
- Copy the provided Flodesk form code and head over to Showit.
- Select the Showit page you want to embed the Flodesk pop-up form.
- With the page selected, click on the “Advanced Settings” then “Custom Head HTML”.
- Paste your Flodesk form code.
- Click Save, then Publish your Showit website.
How to embed a Flodesk inline form on any Showit page
If you’re creating an opt-in page for a freebie, or just want a Flodesk form in your website footer or blog sidebar, then you’ll want to use a Flodesk inline form and add it to your Showit website.
Adding (embedding) a Flodesk inline form is also very easy. Remember to always preview your site on desktop and mobile before publishing!
- First, create your inline form in Flodesk.
- Next, customize the form setting in Flodesk.
- Copy the provided Flodesk form code and head over to Showit.
- Select the Showit page you want to embed the Flodesk inline form.
- Create an embed box in showit and paste the Flodesk inline form code.
- Position the inline form making sure it looks good on desktop and on mobile.
- Preview your site to make sure it looks great on desktop and mobile
- Publish your Showit website
How to create a button that pops up a Flodesk form on your Showit website
Having a button that can pop up a form is relatively easy to achieve in Showit. I’m going to show you how to create a button in Showit that displays a Flodesk form when a user clicks on the button.
- Create a landing page in Showit with a button.
- Create a new blank canvas that is set to window height, hidden to start, and ‘sticky to top’.
- Rename the canvas to “pop-up”.
- Add a background color of black (or any color) and set the transparency to 30%-60%.
- Add an Embed Code box to the pop-up canvas.
- Add your Flodesk inline form code to the embed code box.
- Resize and center the embed code to show your entire inline form.
- Now go to your button and set a click action of “show canvas -> pop-up”
- voilà. Your button now displays a pop-up form when clicked!
Help: My Flodesk form is not showing on my website
A common issue some of my clients have is embedding multiple Flodesk forms on a single Showit page.
However, when trying to embed the same Flodesk form on the same Showit page only one form will show.
The workaround is to add a special string to the end of the form ID in the code provided.
If you’re running into this problem, check out this Flodesk article where they walk you through how to embed the same form multiple times on a single Showit page.
Apr 24, 2020
Ryan Moreno
Post by:
//



Thanks for the great article!
I inputted the Flodesk form for the pop-up into Showit, but it’s not appearing on mobile at the correct time. The pop-up is triggered to appear after a certain banner on the homepage (blog banner) on both desktop and mobile. On desktop it is appearing at the right time when user scrolls past the blog banner. However, on mobile the pop-up is appearing as soon as I enter onto the webpage (immediately).
Would you know how to resolve this timing issue for the pop-up on mobile?
Hey Eric! My first guess would be that the canvas is not set to “hidden to start” on mobile, causing it to show right away. Double check that the canvas is hidden to start on mobile (you have to hide them on both mobile and desktop). If that doesn’t do it, shoot me another comment!
This has helped so so much! Do you have any tips on how to add a FloDesk inline form to a WordPress blog post as well? I’ve attempted to add the Header Code to the “Single Post” page on Showit & through a plugin on WordPress (Insert Headers and Footers by WPBeginner), but the form shows up as HTML code when previewing the blog post. Starting to think it’s not possible but just thought I’d ask in case you had any ideas. Thank you for all of your Showit tutorials!
Hey Ava, Sorry for the delay in response. You should definitely be able to do this in WordPress. Are you using the new block editor in WordPress? I would try adding all of the code (header code and inline code) into a “custom HTML” block in the post editor. Let me know if that does not work. I’ll also try adding this specific question to the blog post!
My inline forms aren’t displaying correctly on the mobile version of my website. They look great in the builder on Flodesk, and also in desktop on Showit, but the mobile version has the submit button’s font not aligned properly with the button.