UPDATE: Showit has released the Social Grid which allows you to add your live Instagram feed to your Showit website without any third-party embeds! 🎉 Click here to see how it works!

Before we jump into this post, I wanted to let you know that if you’re looking for more SEO help, I have a few ways I can help you.

I have a free SEO blog post checklist that you can download today that shows you how to craft beautiful, SEO-friendly blog posts.
I also have a really great, easy-to-use, Showit SEO Course that covers everything you need to know about Showit SEO all in one place.
And lastly, I create a ton of free SEO resources for Tonic Site Shop. Check them out!
Your Instagram feed is arguably one of the most important aspects of your business.
Many people will navigate directly from your website to Instagram, looking to see your most current work.
For creatives, Instagram is where your portfolio lives, and you definitely should show your Instagram on your website.

Luckily, it’s incredibly easy to show your live Instagram feed on your Showit website.
Not only is it easy to embed Instagram into your Showit website, it’s also really easy to customize the look for mobile and desktop views.
In this post, I will show you how to create your Instagram feed using SnapWidget (free).
I’ll also show you how to embed your Instagram feed into your Showit website and make it look really good on desktop and mobile devices.
There are two different ways to embed your Instagram feed to your Showit website. In this post I’ll be showing you how to use SnapWidget as I believe it’s the easiest way.
The other service is Lightwidget. It’s not a bad service at all, but it does cost $10 (one time fee) and their website is more complicated to use, in my opinion.
Here’s what We’ll cover
- The difference between SnapWidget and Lightwidget
- Creating your SnapWidget account
- Configuring your SnapWidget settings
- Embedding your Instagram feed to Showit
- Customizing the Mobile version of your Instagram feed in Showit
- How to link your SnapWidget feed directly to Instagram
What’s the difference between SnapWidget and Lightwidget (for Showit users)
Before we start, it’s good to know the difference between the two Instagram feed services, so I’ll quickly cover the most important differences of SnapWidget and Lightwidget for Showit users.
SnapWidget (Free)
- You need to create 2 Instagram widgets (one for mobile and one for desktop)
- The interface is easier to use (in my opinion)
- Widgets are more organized
- Photos link to a SnapWidget page, not your Instagram post (there is a workaround)
Lightwidget ($10 one time fee)
- There is a free version but it does not work in Showit
- Creating widgets is a bit more complicated
- Your photos link directly to Instagram
- Mobile and desktop styles are all in one embed code
I’ve used both SnapWidget and Lightwidget. But to be honest…
If you’re looking for a free, quick way to embed your Instagram to your Showit website, SnapWidget is the perfect choice.
It’s easy to use, free to start, and I’ll even show you a trick to link images directly to your Instagram page!
How to embed your Instagram to Showit using SnapWidget
If you’re a visual learner like me, enjoy this video tutorial on adding your Instagram feed to Showit!
If you like reading step by step directions, I’ve written everything out for you below 🙂
Creating your SnapWidget account
Your first step is to create your SnapWidget account.

Once you’re in, there will be a welcome message with a blue button that says “CHOOSE A SERVICE”. Go ahead and click on that button.

Next, click on the “Instagram” button under “which service would you like to display photos from?”

Now it’s time to choose which Layout you want to use. If you hover over the options you’ll see the first one says “GRID”.

“GRID” is the layout we’re looking for!
And now, let’s hit that blue button that says “CONFIGURE WIDGET”.

Configuring your SnapWidget settings
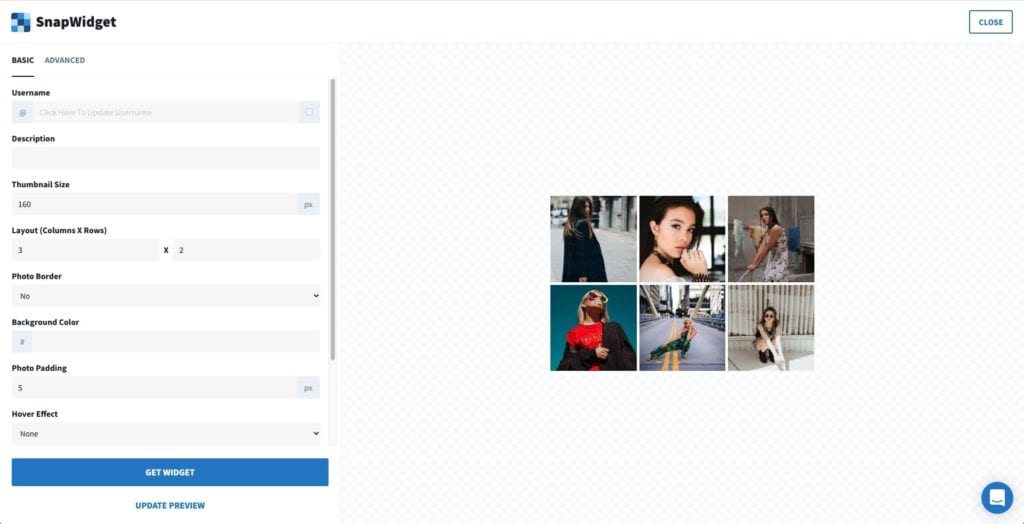
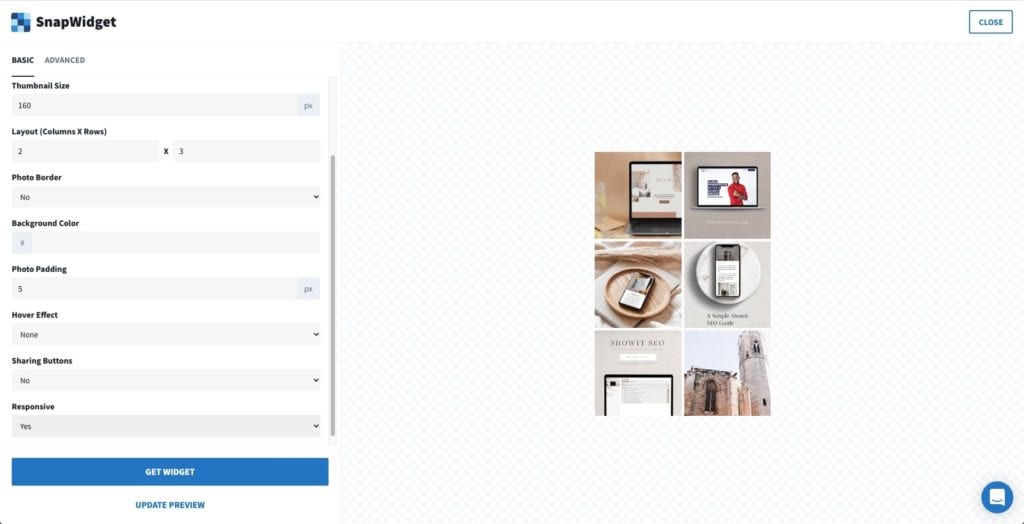
At this point, you should see the widget settings on the left, and a preview of a demo account on the right.

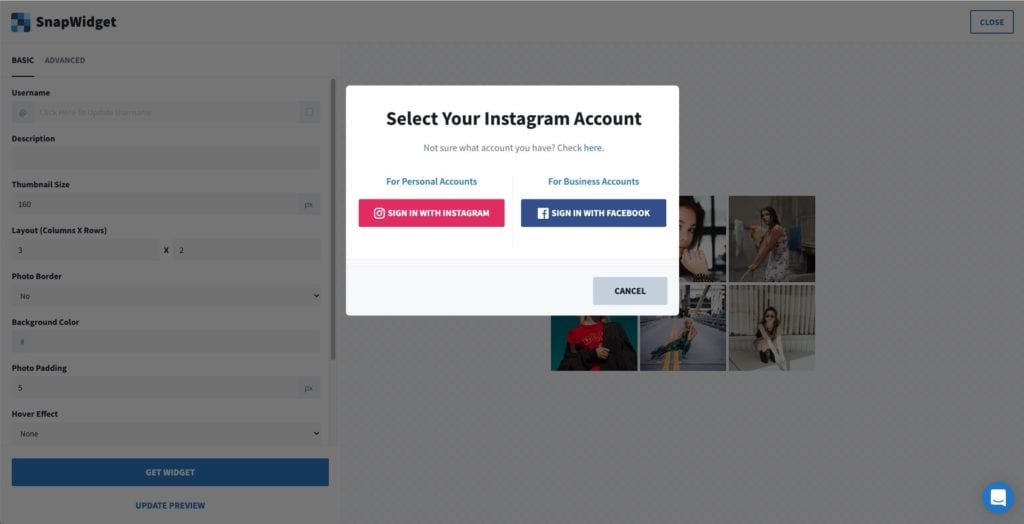
The first step is to connect your Instagram account to SnapWidget. Do this by clicking in the “Username” text area.
A window will pop up asking you to select your Instagram account by signing into Instagram or Facebook. I have a business account on Instagram and I was still able to select “Sign in with Instagram” even though it says it’s for personal accounts.

If you’re comfortable with signing in with Facebook, go ahead and select that option.
These next steps may vary depending on the layout you’re looking to create.
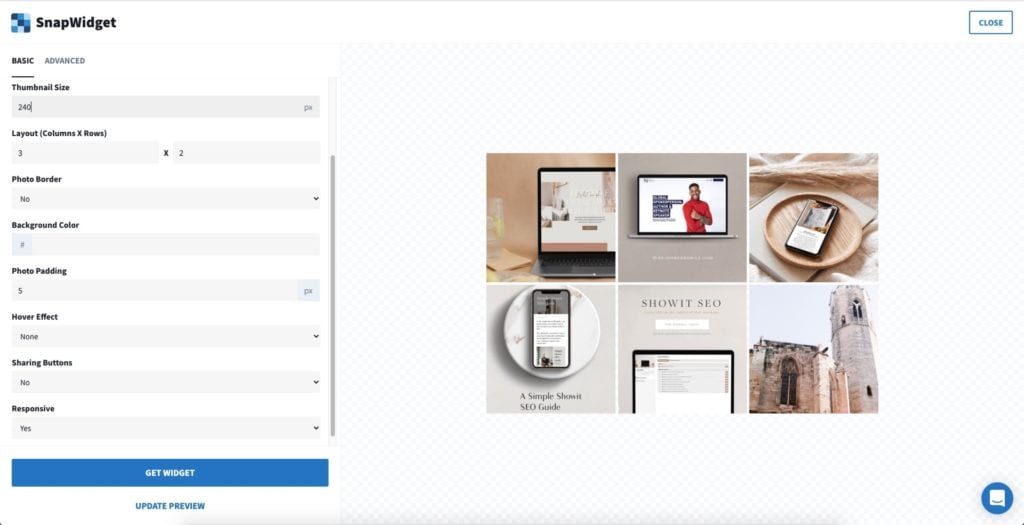
Here are the SnapWidget Settings I usually use
Description: Name your widget. I name them by where they are going on my website.
Thumbnail Size: 160 – 240 (you can play around with this as well)
Layout (Columns X Rows): This is where you get to be creative! Do you want one long single row of images? Or do you like a more rectangular/square look?


Pro tip: If you’re wanting to do 1 row that spans across your entire website, I suggest doing a 1×10. When adding your embed to Showit, align the left side of the embed box with the left edge of the site canvas and set the width of the embed box to 2400px and the height the same as what you set in SnapWidget.
Photo Border: No
Background Color: Leave blank
Photo Padding: I leave it at 5 but feel free to play around with it
Hover Effect: None
Sharing Buttons: No
Responsive: Yes
Keep in mind, because we’re using SnapWidget, we will need to create one for the mobile view too. We’ll come back to this at the end.
Now hit that “GET WIDGET” button and we’re ready to embed our Instagram feed in Showit!

Embedding your Instagram feed in Showit
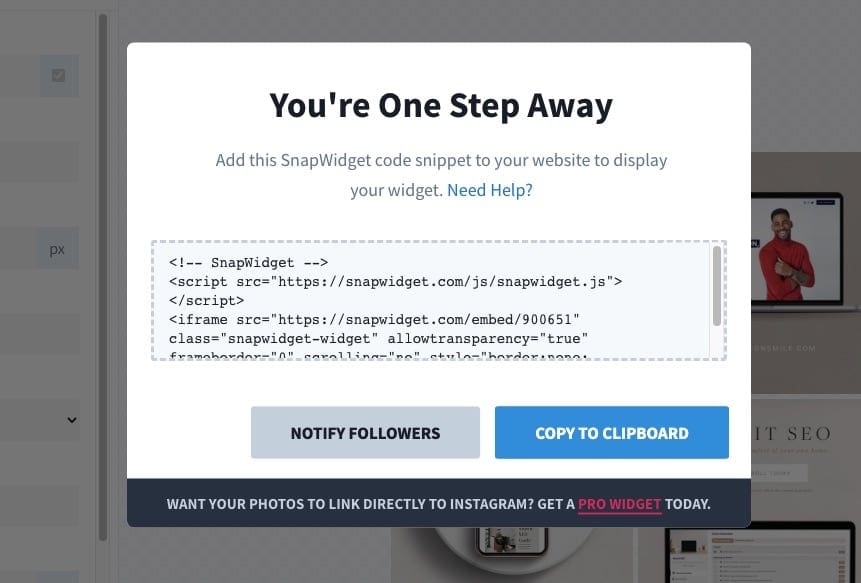
After you click on “GET WIDGET” a popup will appear with your embed code.

Copy the code and log into Showit.
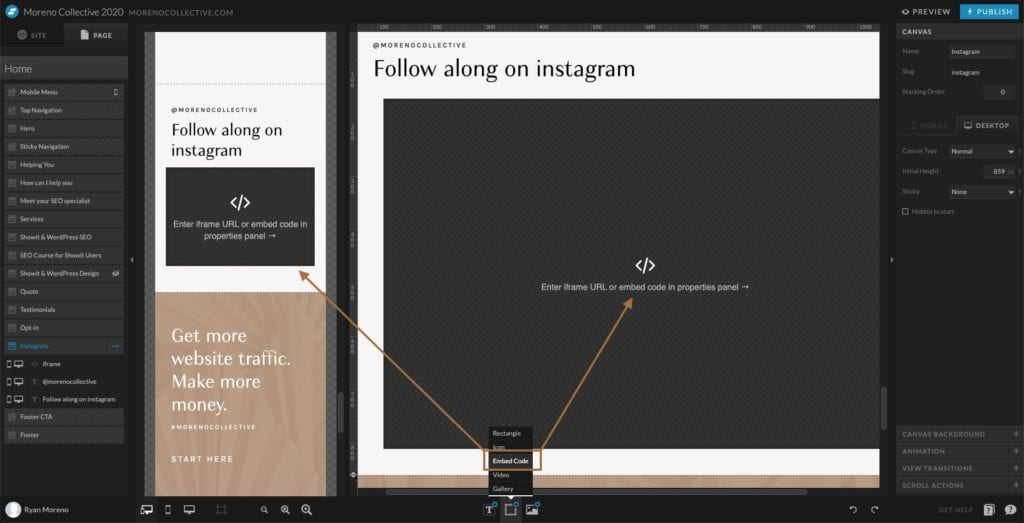
Navigate to the Showit canvas you want your Instagram feed to show and add an “Embed Code” box.
Stretch the size of the embed box to roughly the size you want your Instagram feed to show. (we’ll perfect this part later)

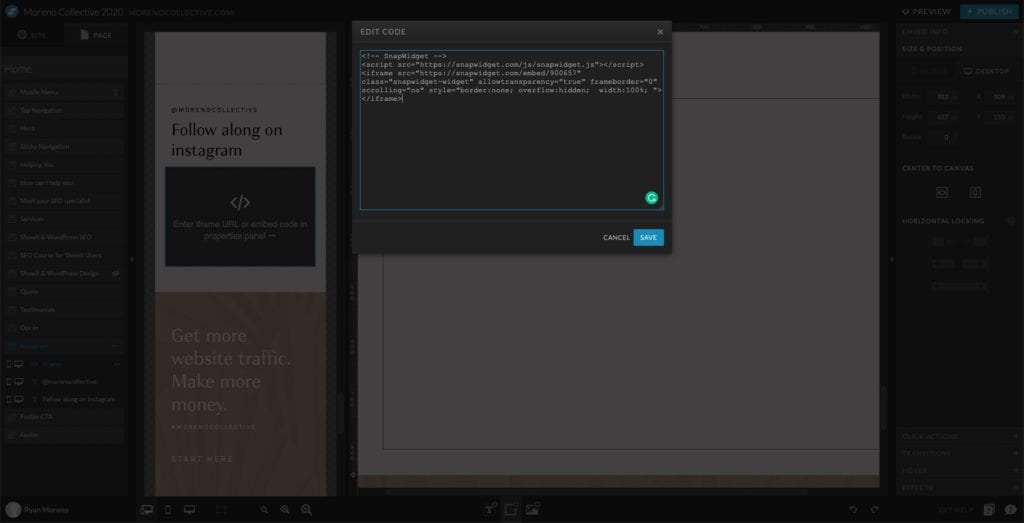
Double click the embed code box and paste your SnapWidget code. Click Save.

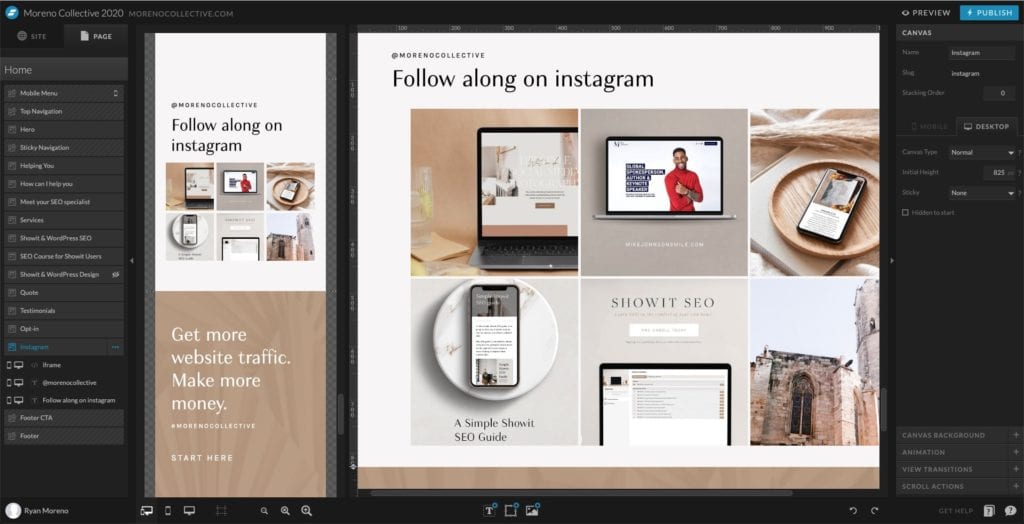
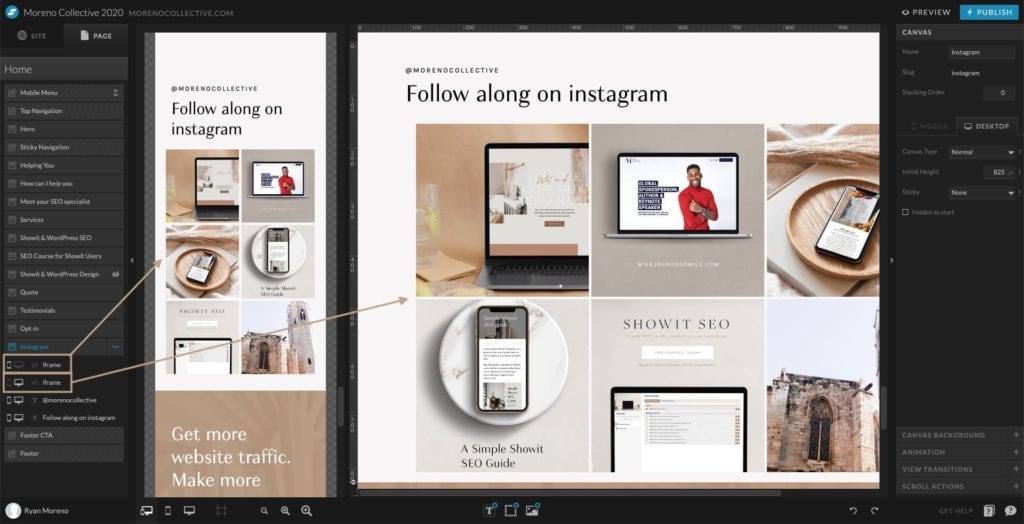
Your Instagram feed should show live in Showit and you can now adjust the size of the embed code box to fit/show all of your images.

Customizing the Mobile version of your Instagram feed in Showit
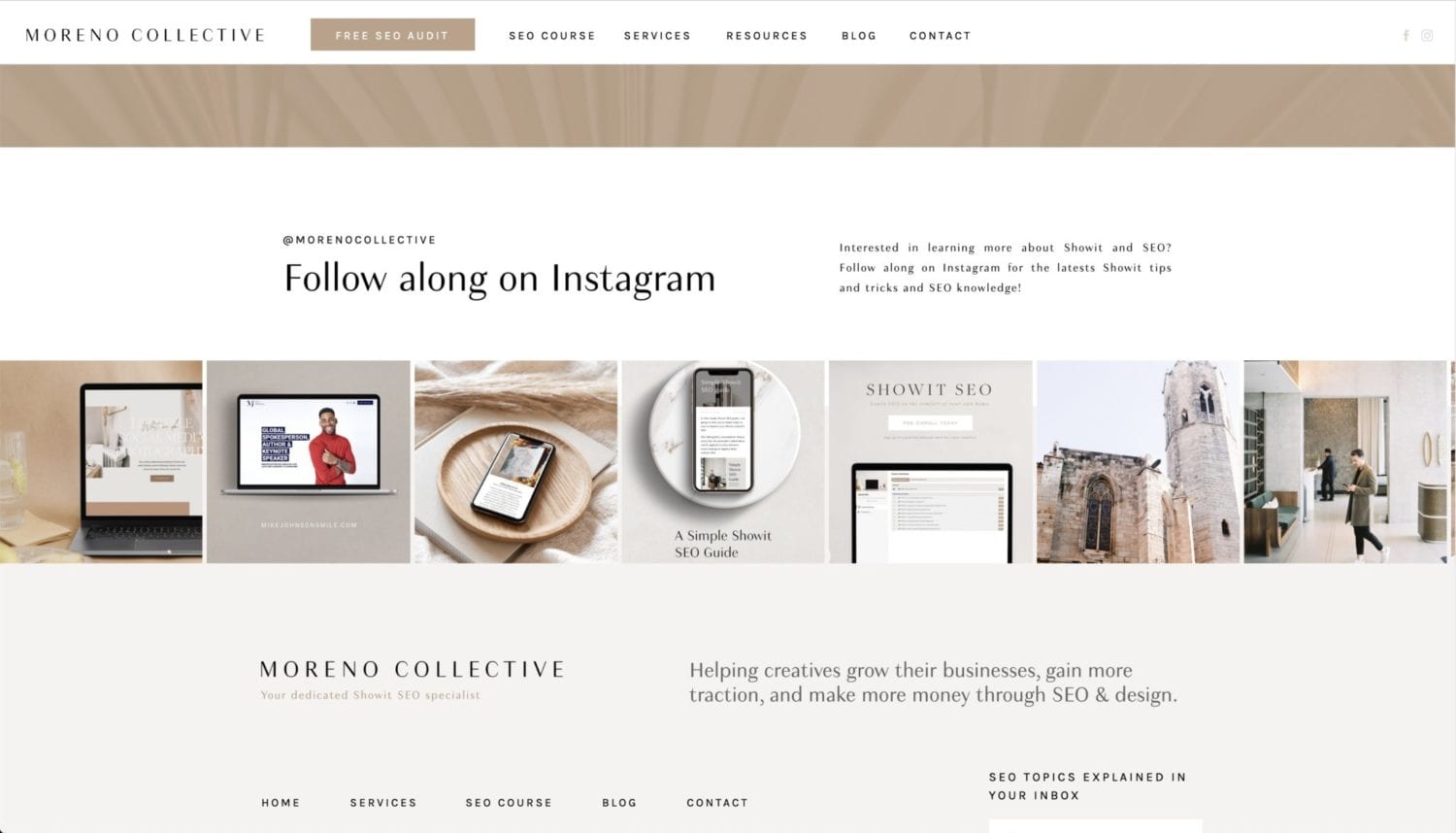
You’ll notice that the mobile version of your SnapWidget Instagram feed is the same layout as your desktop version. In the example above, it actually looks good.
But for those of you who want a different mobile layout, its just a matter of creating a new widget in SnapWidget specifically for your mobile view, and then embedding it to the same Showit canvas.
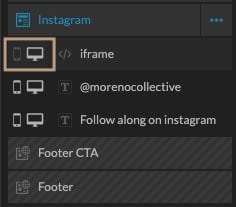
First, let’s hide the embed code box on mobile only. We can do this in Showit by clicking on the little mobile phone icon next to the “iframe” element in the layers panel.

When you see the mobile phone icon turn from white to light grey, then that element is hidden for that device.
Now, go back to SnapWidget and hit close in the top right corner. You’ll be directed to your SnapWidget dashboard.
Click on “CREATE A NEW WIDGET” and start the process over again. Just remember that you are designing the widget for Mobile.
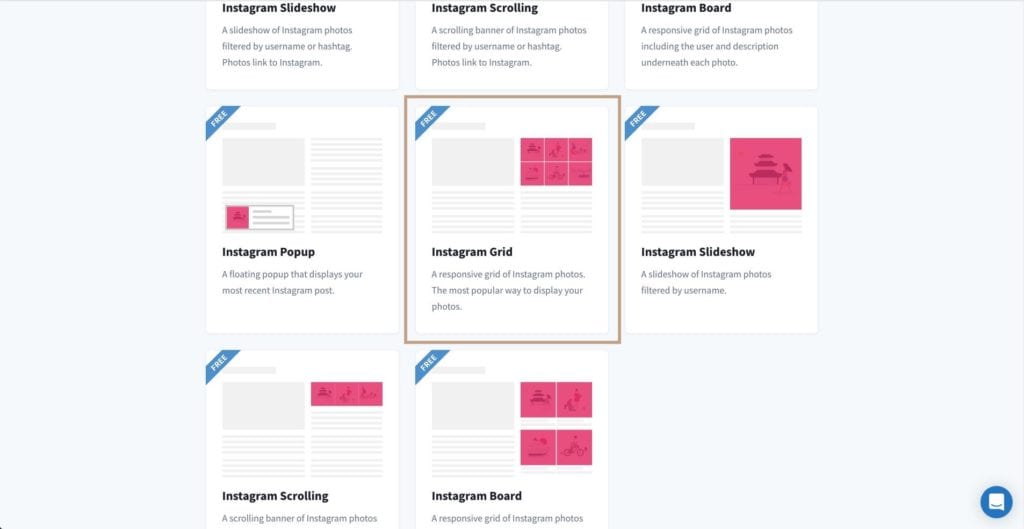
SnapWidget will ask you to choose a layout and you will notice some say “PRO” up top and some say “FREE”. Scroll down to see the free versions.
Select the FREE Instagram Grid layout option.

Now you’ll start the customization process all over. When creating a SnapWidget feed for mobile, I recommend setting the thumbnail size to 160.
For this example, I’ll be creating a 2×3 grid layout. The rest of the settings will be the same as the desktop version.

Copy the SnapWidget Instagram feed embed code and head over to Showit.
Add another embed code box and hide it from the desktop view. Paste your new SnapWidget code and size it for your mobile view.

How to link your SnapWidget feed directly to Instagram
If you’re using Showit and the free version of SnapWidget, your Instagram photos will link to an ugly SnapWidget URL rather than directly to your Instagram feed.
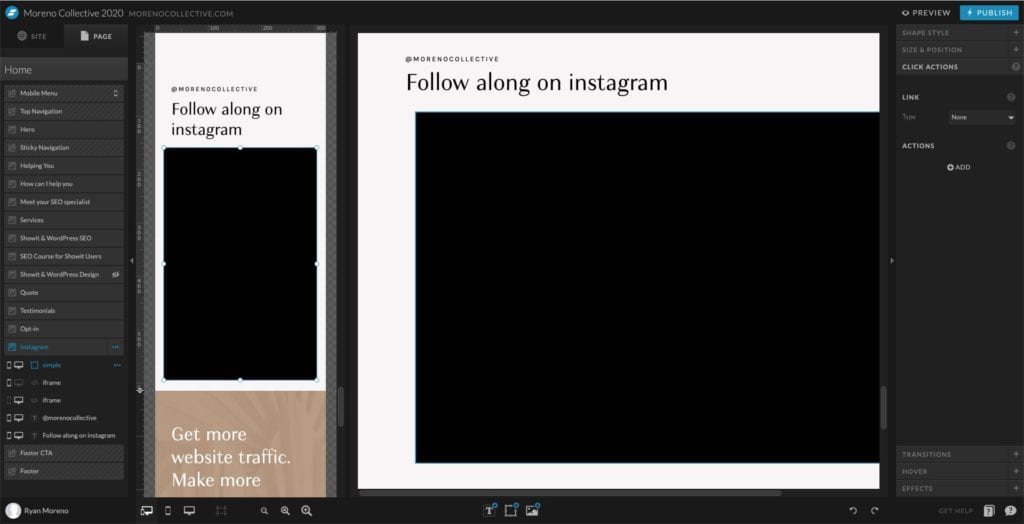
To change this, add a rectangle to the same canvas that your Instagram embed is in Showit.
Make the rectangle slightly bigger than the embed code box and place it directly over top.

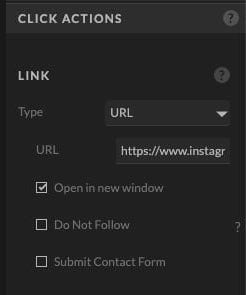
With the rectangle selected, click on “CLICK ACTIONS” in Showit and set the link type to URL and paste your Instagram profile URL.
Check the “Open in new window” checkbox.

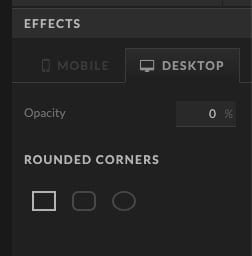
With the rectangle still selected, open the “EFFECTS” tab and set the opacity to 0% for desktop and for mobile.

Voila!
Now when anyone clicks on any of the images in your feed they will be linked directly to your Instagram profile.
Ok, so it doesn’t link directly to the individual photo BUT for a free workaround it works great! 🙂
Final Thoughts
Adding your Instagram feed to Showit is incredibly easy using SnapWidget. It’s also Free!
That’s it! Now you know how to create a free SnapWidget Instagram feed and add it to your Showit website. Please feel free to leave a comment with any questions you may have.
Dec 22, 2020
Ryan Moreno
Post by:
//


Thanks so much for this tutorial – saved my bacon!
You’re welcome! Glad it helped 🙂
Hi Ryan!
How are you currently connecting your Instagram on your current website to your Showit website? I noticed that when I clicked on the post, they went to their individual posts.
Thank you!
Hey Tk, Im actually using the pro version of SnapWidget which let’s you link directly to the post itself. If you are using the free version you can put an invisible shape over the embed and link that shape to your instagram account.
Hi! Great post, thank you! Quick question – on the mobile site the preview text of the IG posts is too large to actually read. Is there a way to adjust the size of the SnapWidget preview text for mobile? Thanks!
Hey Angelique, I don’t believe there is a way to adjust the font size inside of the snapwidget embed. But Showit recently came out with their own IG feed which you can take a look at how that works here!