Adding a quiz to your Showit website template is a really powerful way to get leads and make your website interactive.
Here’s the best part.
If you use Showit, it’s incredibly easy to add a quiz to your website.
I’ve created this super easy-to-follow video tutorial on how to embed your quiz on your Showit website. For those of you who like to read, I’ve written out some instructions below.
In this post, I’ll cover:
Before we jump into this post, I wanted to let you know that if you’re looking to learn about SEO, I have a few ways I can help you.

I have a free SEO blog post checklist that you can download today that shows you how to craft beautiful, SEO-friendly blog posts.
I also have a really great, easy-to-use, Showit SEO Course that covers everything you need to know about Showit SEO all in one place.
And lastly, I create a ton of free SEO resources for Tonic Site Shop. Check them out!
How to create a quiz on interact
There are a million and a half ways to create a quiz online now.
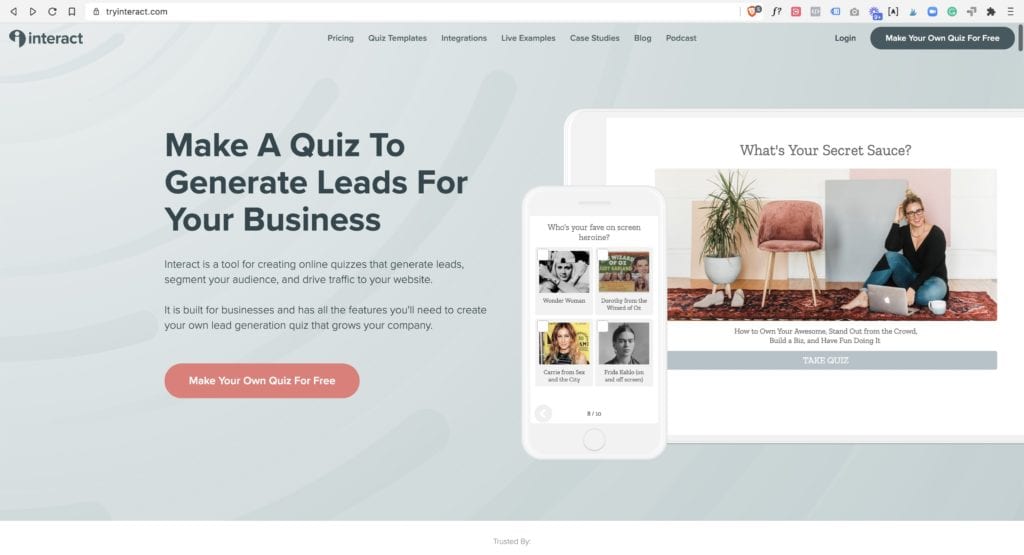
But with all the options out there, I’ve found Interact to be incredibly easy (and free!) when it comes to adding a quiz to your Showit website.

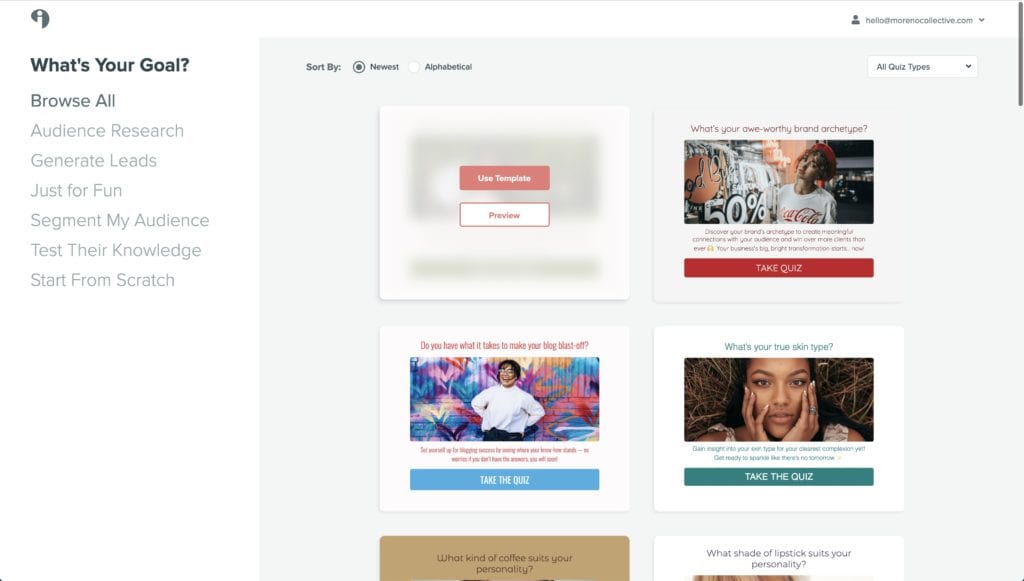
First navigate to Interact’s website and sign up. Interact will walk you through the very easy process of making a quiz.

Now I will say, you should put some time and effort into creating your quiz. You want your quiz to be fun, interesting, and actually help people out.
I won’t get into quiz strategy in this post but if you’re interested in learning more about why you should add a quiz to your Showit website, Jen over at Tonis Site Shop is the queen at creating quizzes.
You can read more about how TONIC got over 1,000 leads in just one month using an Interact quiz on their Showit website!
How to embed your quiz in Showit
Showit makes embedding code extremely easy. This is one of the many reasons that I love and recommend Showit to all business owners.
Your first step is to create your quiz in Interact. Like I mentioned before, you will want to spend some time on creating a quiz that brings value to your visitors.
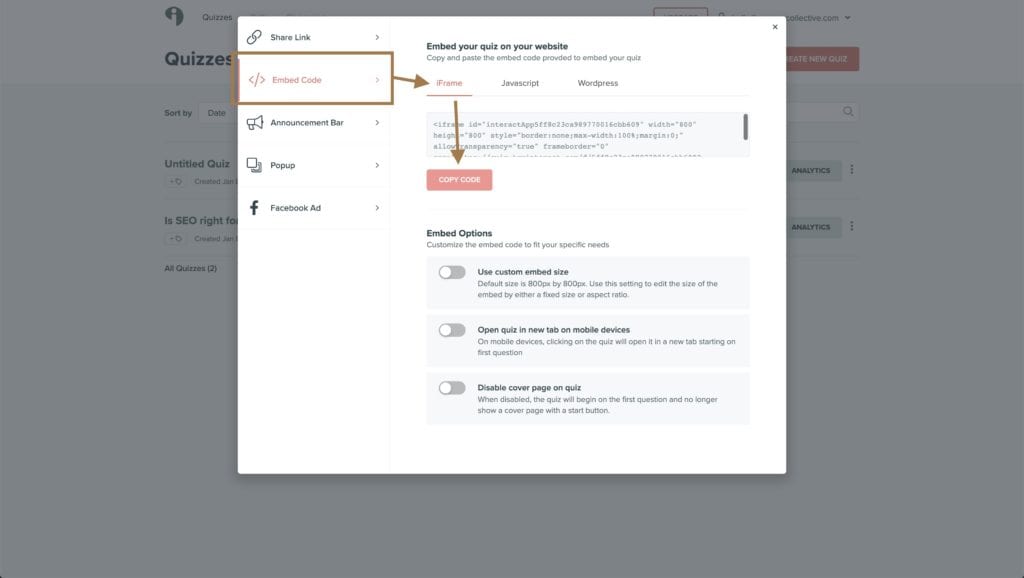
Once you’ve created your quiz in interact, select “Share & Embed”.
Click on “Embed Code” and copy all of the code under “iFrame” or “Javascript”.

Both the iFrame and Javascript embed codes work great in Showit
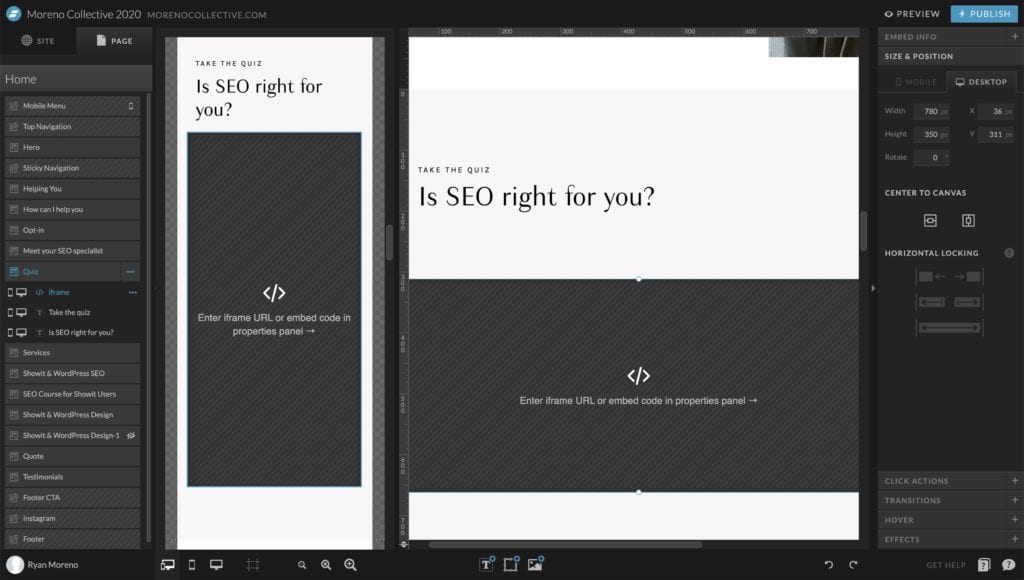
Now that you have your Interact quiz embed code, head over to Showit and design your quiz canvas.

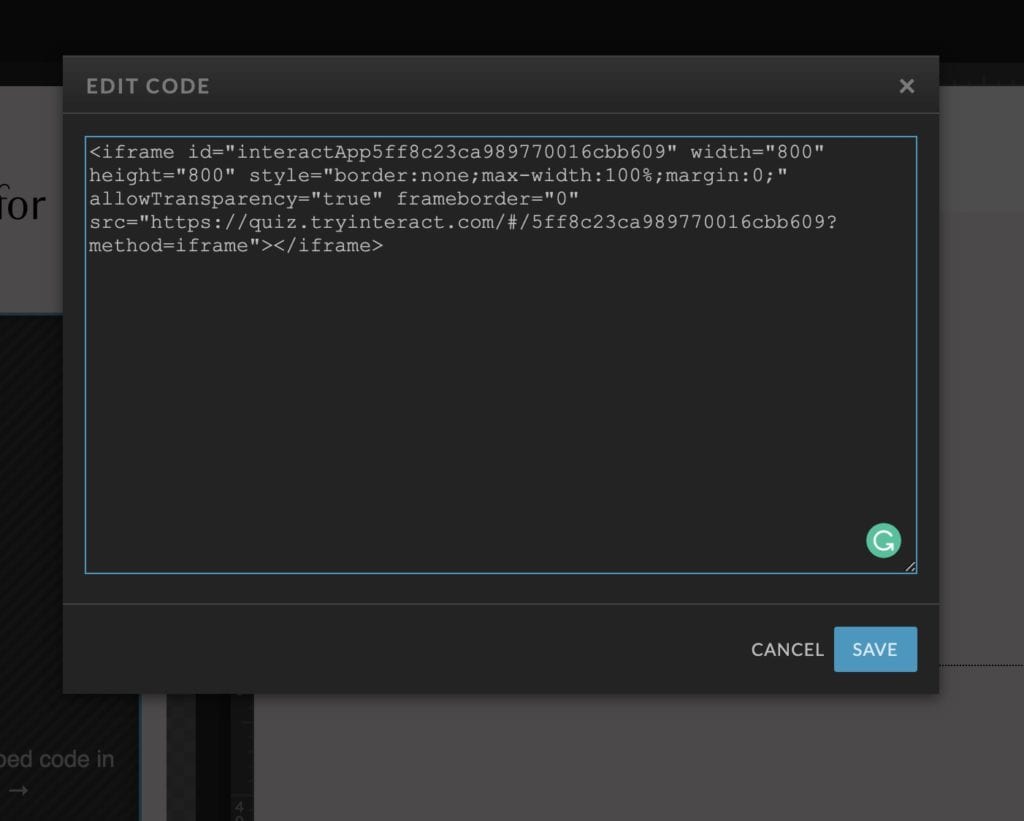
Add an “embed code” box to your Showit canvas and double click on the code box.
A window will pop up where you can paste your Interact quiz embed code. Paste the code and click save.

Depending on your Interact quiz settings, you’ll want to adjust the size of your code box. By default, Interact quizzes are 800px wide.
You will need to adjust your embed in Showit on mobile and desktop views. Don’t forget about mobile!
You should always test your quiz on desktop and mobile before publishing. Showit makes this easy with their “Preview” site link.
Test your quiz out, making sure the quiz does not overlap any existing design, and then publish your website!
Jan 8, 2021
Ryan Moreno
Post by:
//